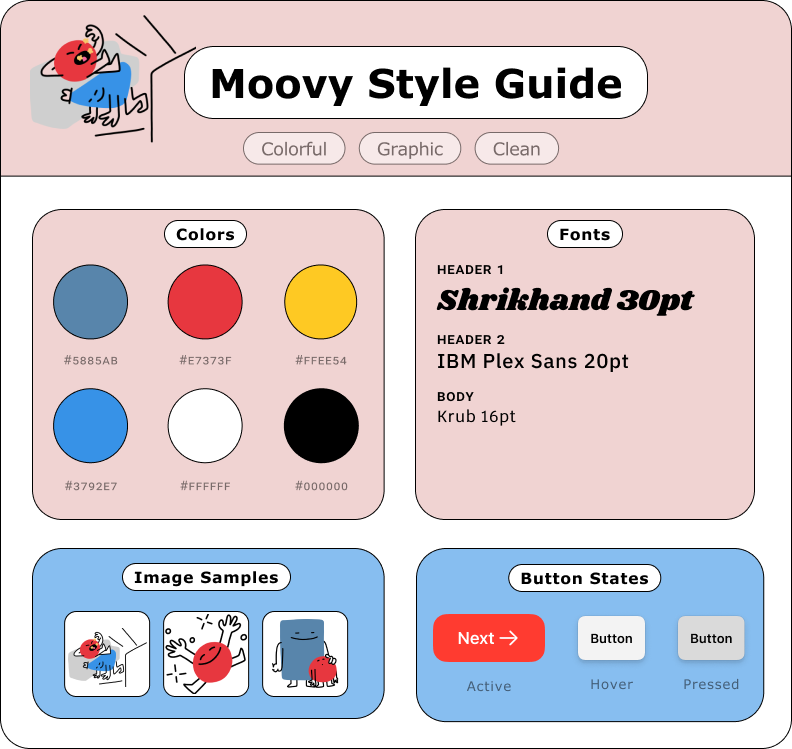
Moovy
End- to- End Design
I designed a mobile app that helps people decide to watch
Team
Chloe Jacobson: Design, Research, Writing
Mayla Bradford: Design, Storyboarding, User Journey
Cody Drake: Design, Illustration
Tools Figma, FigJam, Adobe Illustrator, Google Drive
Problem Space
We all know how frustrating it can be to finally be in relax- mode and you just can’t pick the perfect program to fit the vibe, especially when there are so many options. If we can build a tool to help users arrive upon a decision with ease, then we might aid them in avoiding the energy- draining, time- wasting eternal streaming service scroll.
Background
Three UX designers walk into a zoom call and ask each other what they find most annoying on a regular basis…
Our team found resounding agreement when it came to one persistent question: What am I going to watch tonight?
Specifically, how does one find precisely the right thing to watch for the occasions where they are looking and looking and just can’t find it?
Work is done, steam from the dinner you just made is rising in front of you… and you’re scrolling endlessly on your streaming service for upwards of 45 minutes? This has to stop!
As a team we hypothesized:
Users will want a master movie list to keep every option close at hand
Users will want a clean and simple tool to help them achieve this goal
User Research
We conducted user interviews to test the validity of our hypothesis and to better understand our user’s experience with movie watching.
How do you currently keep track of the movies you want to watch?
Describe a time when you couldn’t decide/ didn’t know what to watch. What happened?
Walk me through your decision-making process.
Our Initial Findings
We found that our interview subjects had a lot to say. We gathered key insights into their needs by finding what they had in common
Our user is a movie lover
They’ve found that lists don’t work. They’re often abandoned & forgotten about
Decision making is a burden, it causes social stress. Can make you feel like you’re wasting others’ time
It’s hard to track content across multiple streaming platforms.
Movies mean something special to people.
User Insight
We believe empowering movie lovers to make confident decisions can reduce the frustration they feel when they don’t know what to watch.
User Persona
I’d love to introduce you to our user persona, Taylor! Taylor is the one for whom the TV calls at the end of a busy day. Her me-time is sacred, and she wants to watch something good.
Goals
Eat a meal when it’s still warm every now and then
Find something great to watch that fits her mood
Have a great stack of movie options that she has access to
Pain Points
Frustrated with her time being wasted
Does not enjoy things of questionable quality
Coming to a group consensus is both annoying and hard to do!
Taylor Bennet, 29, San Francisco, CA
Bubbly • Intuitive • Movie Lover • Creative
Feature Ideation
Now that we know our user, we could start to dream of the features that would best suit their needs. We brainstormed, with open minds, three ascending tiers of desires related to what Moovy could conceivably do.
“I like” felt like the lowest degree of effort. What should be a given? “I wish” felt like asking ourselves what might me especially exciting. And “what if” feels like imaging what could be possible, beyond what we currently know. We wanted to prime ourselves to think outside of the box but also not disavow what felt obvious.
I like
I Wish
What If
Feature Prioritization
After our feature brainstorming session, we put our thoughts into a prioritization matrix. This is a way we could visually organize the ideas and weigh their effectiveness vs. their complexity to design and build.
We wanted to focus on the features that would have the highest impact and the lowest complexity to develop. Summed up they were:
Syncing with streaming accounts
Smart recommendations
Global watchlist
Mood assessment
“Movie Shazam”
Updates as you watch things
Task Flow
As a team we built our first working task flow that our initial wireframes will flesh out. This flow takes our user through what will be Moovy’s primary function.
Lo-fi Wireframes
We started with some extremely simple frames to get bones of the task flow in place. To click through our lo-fi prototype in Figma press here.
Splash page
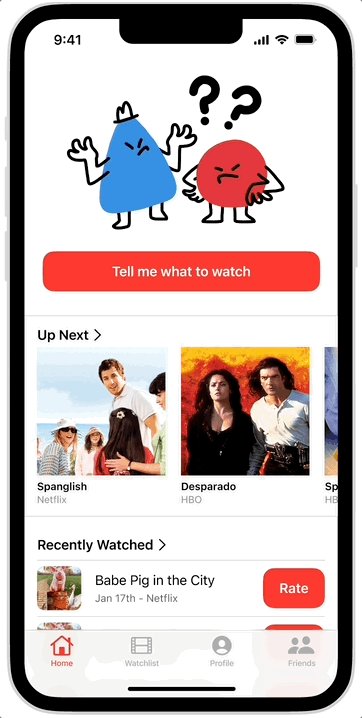
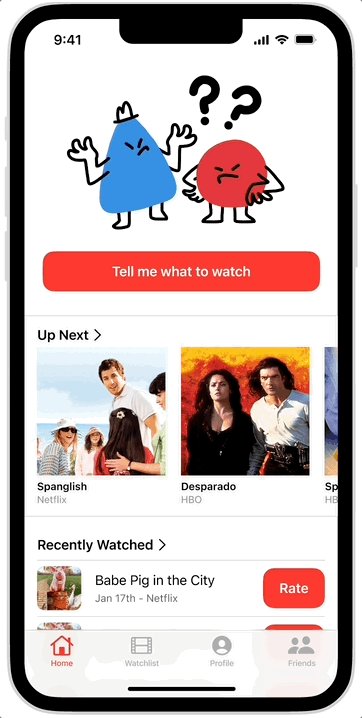
Home screen
Suggestor screen 2
Results screen
Usability Testing
Testing our lo-fi frames gave us insight into how the user experience might be improved, which was so valuable to our process.
From our user tests we learned that it may behoove us to build the following screens/ consider the following features:
Will users be able to link their social media accounts?
Users might want a task bar for the home screen
The option for a user to customize their profile
Add a success screen
Add a screen where users can calibrate suggestions together
Where can we see their master movie list?
Will users be able to search for movies within the app?
Add relevant details to movies being recommended
Mid- fi Wireframes
To click through our mid-fi prototype in Figma press press here
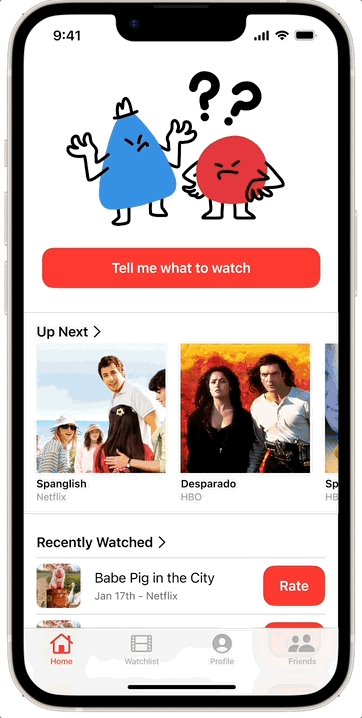
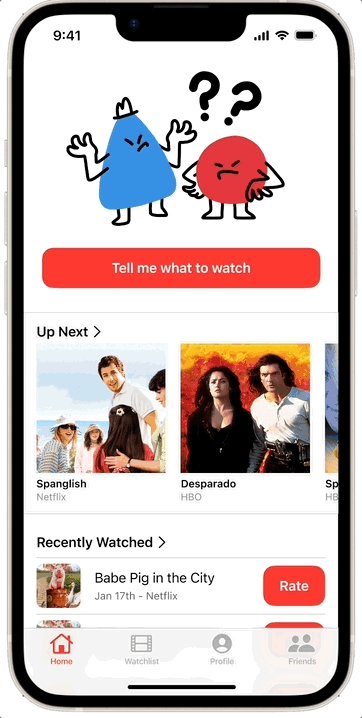
Home screen
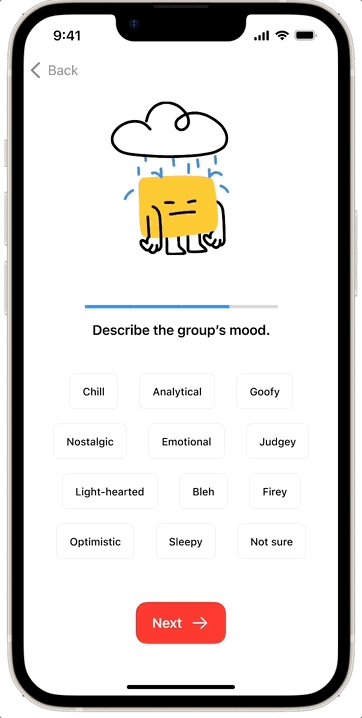
Screener screen 1
Screener screen 2
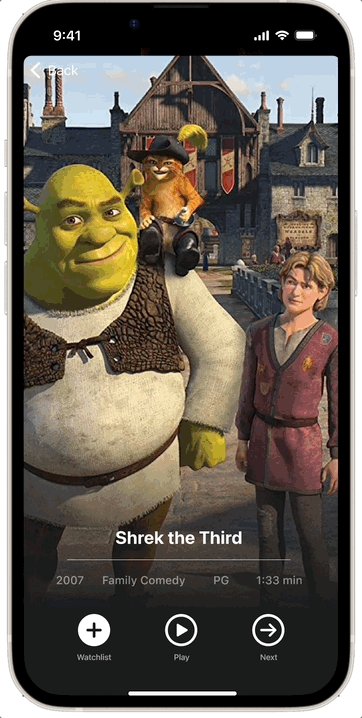
Results screen
You can see we added these fun little characters (illustrations done by Cody Drake). I really like their expressiveness, especially since so much of the concept of Moovy is based in one’s mood.
Further Testing Discoveries
We liked where we were able to get with this iteration. One obvious fix we needed to make, discovered upon further usability testing, was that the option to “add a friend” did not have an immediately clear purpose. Some users thought that might mean they can view a movie remotely with a friend through Moovy. Which is quite different than combining preferences in order to procure the perfect suggestion. We firmed up the UI of the friend adding screens to hopefully accomplish this.
In Conclusion
We had a lot of great ideas we would love to explore further. We would love to invest more time into exploring clearer options for the group recommendations feature (I especially, was very excited by the idea of “moovy shazam”).
This is a deeply relatable problem and I would hope to see features like this explored by streaming services in the future. Thanks for looking! :-)